السلام عليكم ورحمة الله وبركاته
اليوم موعدنا مع اضافة جديدة وحصرية فقط علي مدونة اضافات بلوجر ، فبعد
اضافة الاسبووع الماضي الخاصة بصندوق التعليقات اليوم موعدنا مع اضافة عداد
لمشاهدات المواضيع الخاصة بك علي المدونة …. هذه الاضافة حصرية ولن تجدها
في المدونات العربية جميعها الا علي مدونة اضافات بلوجر هيا لنبدأ :
الخطوة الاولي :
تسجيل حساب جديد في شركة Firebaso ( وهي شركة استضافة مجانية )
اضغط هنا لتسجيل حساب جديد
الخطوة الثانية :
بناء قاعدة البيانات الخاصة بك علي الشركة وهو اضافة اسم الموقع المراد عمل الاضافة له مثل https://blogadditions.firebaseio.com/
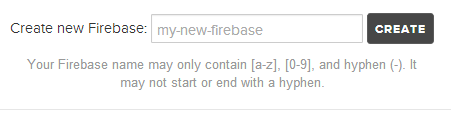
ويمكنك عمله من خلال صندوق الكتابة كما في الصورة التالية

وفي داخل الصندوق قم باختيار اسم قاعدة البيانات الخاصة بك، وبعد الانتهاء قم بكتابة رابط القاعدة جيدا او اكتبه في ملف خارجي .
الخطوة الثالثة :
تركيب الاضافة الي مدونتك علي بلوجر باتباع الاخطوات التالية
1-الذهاب الي لوجة ادارة المدونة .
2- الذهاب الي القالب .
3- حمل نسخة احتياطية من القالب .
4- اضغط علي تعديل القالب ثم اضغط علي توسيع القالب .
5- ابحث عن الكود ]]></b:skin> .
6- اضافة الكود التالي قبل الكود السابق
* يمكنك تغيير اتجاه الاضافة من خلال تغيير كلمة left/*-------- Post Views ----------*/
#views-container {
width: 75px;
float: left;
}.mbtloading {
background: url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjbGpvIPbTIqUWXX3I7Dxz35kGo-bG9NReFvXUpLLFpMy1AjRfmHIRe6vRQB-FzGzHQmNMiBt8dQ9NbDd1WuGzXVgEXNQ6zHcJomyqr0LAWMPHJzZURFfgYraNbZ4f9zSOT6e8DLZClvIsA/s320/mbtloading.gif') no-repeat left center;
width: 16px;
height: 16px;
}.viewscount {
float: right;
color: #EE5D06;
font: bold italic 14px arial;
}.views-text {
float: left;
font: bold 12px arial;
color: #333;
}.views-icon{
background: url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjHEctcbkXo15pDm3p77DSTf0jps_IZWuJADkgNgwEMpwILDbPr8DOMdjvxiWgUirrIARSq-yJih1BjZCJicgLUe768Chm4gNCsQoyXtazaL8gCzsazmy47FjfiTXfI0b6VqjtTRq_kKPCL/s1600/postviews.png') no-repeat left;
border: 0px;
display: block;
width: 16px;
height: 16px;
float: left;
padding: 0px 2px;
}
*يمكنك تغيير لون الاضافة بتغيير الكود #EE5D06
7- نبحث عن الكود <body> ثم نضع الكود التالي قبله
*لابد من تغيير رابط مدونتي برابط قاعدة البيانات الخاصة بك<!-- Post Views Script by MBT -->
<script type='text/javascript'>
window.setTimeout(function() {
document.body.className = document.body.className.replace('loading', '');
}, 10);
</script>
<script src='https://cdn.firebase.com/v0/firebase.js' type='text/javascript'/>
<script>
$.each($('a[name]'), function(i, e) {
var elem = $(e).parent().find('#postviews').addClass('mbtloading');
var blogStats = new Firebase("https://blogadditions.firebaseio.com/pages/id/" + $(e).attr('name'));
blogStats.once('value', function(snapshot) {
var data = snapshot.val();
var isnew = false;
if(data == null) {
data= {};
data.value = 0;
data.url = window.location.href;
data.id = $(e).attr('name');
isnew = true;
}
elem.removeClass('mbtloading').text(data.value);
data.value++;
if(window.location.pathname!='/')
{
if(isnew)
blogStats.set(data);
else
blogStats.child('value').set(data.value);
}
});
});
</script>
8 – ثم ابحث عن الكود <data:post.body/> وضع الكود التالي قبله
* يمكنك تغيير كلمة view باي كلمة تريدها مثل عدد المشاهدات مثلا او تتركها كما هي .<!-- Post Views Counter by MBT-->
<div id='views-container'><span class='views-icon'/><div class='views-text'>Views:</div> <div class='mbtloading viewscount' id='postviews'/></div>
9- اضافة الكود التالي بعد وسم <head> في القالب
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js' type='text/javascript'></script>قم بحفظ القالب ومبروك عليك الاضافة الجميلة والجديدة واحدث اضافة في عام 2013 فقط وحصريا علي مدونة اضافات بلوجر

















0 التعليقات:
إضغط هنا لإضافة تعليق
إرسال تعليق
قال تعالى ( مَا يَلْفِظُ مِن قَوْلٍ إِلا لَدَيْهِ رَقِيبٌ عَتِيدٌ )
Blogger Widgets