السلام عليكم ورحمة الله تعالى وبركاته سوف نتطرق اليوم باذن الله الى كيفية اضافة شريط عائم لوسائل الشبكات الاجتماعية في بلوجر وكيفية استغلاله لكسب عدد كبير من الزوار ، بطريقة جديدة وبتأثيرات جميلة عائمه وسهلة التركيب، من خلالها ستعرض على زوارك متابعةجديدك عبر المواقع الاجتماعية كتويتر أو الفيسبوك أو عبر الخلاصات وغيرها ,,,,,,,,,,,,
على ماذا تحتوي هذه الاضافه ؟
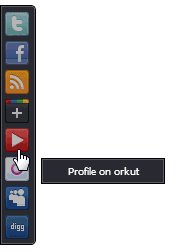
تحتوي الاضافه على ثمانية من أشهر منصات الشبكات الاجتماعيةاهمها ( فيس بوك , تويتر , فيدبرنر , يوتيوب ) التي تظهر على شكل شريط يطفو على طول الشاشة فإن الزائر انتقل لأعلى أو لأسفل صفحة تطفو على طول الصفحه. يمكنك معاينة الاضافه في الصورة التالية والتمتع باحترافيتها .
اين يمكنني ان اضع هذه الاضافه وفي اي اتجاه تكون اجمل؟
تتميز هذه الاضافه بمرونتها، ويمكن وضعها إما على الجانب الأيسر،او الجانب الأيمن، اوأعلى أو اسفل المدونه,,,,,,,,
مكان وضع الإضافة مهم جدا لإقبال الزوار عليها , فهناك اماكن لا يقترب الزائر منها , فالمكان الامثل لوضع هذه الإضافة إما فى الجانب الأيسر , او اسفل الصفحة وهذا لتظهر افضل نتائج للإضافة,
وللتحكم بموقع الاضافه ، علينا تغيير الامر ب “bottom”لوضعها اسفل المدونه ,او (“top” لوضعها اعلى المدونه) او (left لوضعها يسارالمدونه) او ( “right”لوضعها يمين المدونه ) وفيما يلي صوره تبين الاضافه من مواقع مختلفه .
كيفية اضافة هذه الاداه الى مدونات بلوجر
1- من لوحة التحكم -> قالب -> تحرير HTML -> تابع
2- خذ نسخه احتياطيه لـ قالب المدونه قبل إجراء أية تغييرات
3- الان ضع علامه لى توسيع القالب
4- قم بالبحث عن الكود التالي بالإستعانة بلوحة التحكم (CTRL+F)
والصق الكود التالي قبله تمامآ
<!-- import Scripts -->
<script type="text/javascript" src="http://mybloggerlab.com/Scripts/jquery-1.7.1.min.js"></script>
<script type="text/javascript" src="http://mybloggerlab.com/Scripts/mblsocialbar.js"></script>
<div id="scolder">
<script type="text/javascript" src=" http://mbl-flipper-google-blogger.googlecode.com/files/socialflipmin.js"></script></div>
<link href='http://mybloggerlab.com/StyleSheet/mblsocialbar.css' rel='stylesheet' type='text/css'/>
<!-- http://alb33dani.blogspot.com Social Media Bar For Blogger -->
<script type="text/javascript">
$(document).ready(function(){
$.mblSocialBar({
items: {
twitter: { url: 'ادخل هنا رابط حسابك في تويتر', text: 'تابعني على تويتر' },
facebook: { url: 'هنا رابط صفحتك في فيس بوك', text: 'كن من اصدقاء المدنه على فيس بوك' },
rss: { url: 'هنا رابط حسابك في فيد برنر', text: 'تابع تحديثات المدونه عبر الخلاصات' },
google: { url: 'هنا رابط بروفايلك في جوجل بلس', text: 'تابعني على google+' },
youtube: { url: 'هنا رابط قناتك في يوتيوب', text: 'تابعني على يوتيوب' },
orkut: { url: 'orkut هنا رابط بروفايلك في', text: 'كن من اصدقاء المدونه على orkut' },
myspace: { url: 'هنا رابط بروفايلك فيmyspace ', text: 'كن من اصدقائي على myspace' },
digg: { url: 'digg هنا رابط بروفايلك في', text: 'تابعني على digg' },
},
show: 8,
position: "left",
skin: "clear"
});
});
</script>
<script type="text/javascript" src="http://mybloggerlab.com/Scripts/jquery-1.7.1.min.js"></script>
<script type="text/javascript" src="http://mybloggerlab.com/Scripts/mblsocialbar.js"></script>
<div id="scolder">
<script type="text/javascript" src=" http://mbl-flipper-google-blogger.googlecode.com/files/socialflipmin.js"></script></div>
<link href='http://mybloggerlab.com/StyleSheet/mblsocialbar.css' rel='stylesheet' type='text/css'/>
<!-- http://alb33dani.blogspot.com Social Media Bar For Blogger -->
<script type="text/javascript">
$(document).ready(function(){
$.mblSocialBar({
items: {
twitter: { url: 'ادخل هنا رابط حسابك في تويتر', text: 'تابعني على تويتر' },
facebook: { url: 'هنا رابط صفحتك في فيس بوك', text: 'كن من اصدقاء المدنه على فيس بوك' },
rss: { url: 'هنا رابط حسابك في فيد برنر', text: 'تابع تحديثات المدونه عبر الخلاصات' },
google: { url: 'هنا رابط بروفايلك في جوجل بلس', text: 'تابعني على google+' },
youtube: { url: 'هنا رابط قناتك في يوتيوب', text: 'تابعني على يوتيوب' },
orkut: { url: 'orkut هنا رابط بروفايلك في', text: 'كن من اصدقاء المدونه على orkut' },
myspace: { url: 'هنا رابط بروفايلك فيmyspace ', text: 'كن من اصدقائي على myspace' },
digg: { url: 'digg هنا رابط بروفايلك في', text: 'تابعني على digg' },
},
show: 8,
position: "left",
skin: "clear"
});
});
</script>
1-الان قم باضافة روابط حساباتك على فيد برنر و جوجل بلس و يوتيوب و orkut و myspace و digg
2- وللتحكم بموقع الاضافه ، علينا تغييرماهو مضلل باللون left بالاوامر التاليه “bottom”لوضعها اسفل المدونه
,او (“top” لوضعها اعلى المدونه) او ( left لوضعها يسارالمدونه) او ( “right”لوضعها يمين المدونه )
3- لتغيير بخلفية الشريط الى اللون الاسود استبدال ما باللون clear الى "dark"
,واخيرا قم بحفظ القالب ومبروووووووووووك عليك الاضافه



















1 التعليقات:
:)
إضغط هنا لإضافة تعليق
إرسال تعليق
قال تعالى ( مَا يَلْفِظُ مِن قَوْلٍ إِلا لَدَيْهِ رَقِيبٌ عَتِيدٌ )
Blogger Widgets